Kali ini saya memberikan tips membuat random post multi kolom. Yang berfungsi menampilkan Artikel yang paling sering dibaca dan keyword
umum yang sering dicari diseluruh dunia berdasarkan Label blog kita.
Lebih ditekankan lagi karena widget ini belum tersedia di blogger. Alias
kita memakai Widget pihak ketiga buatan situs Dhiti.com
Sama seperti pemasangan Widget Linkwithin,
Widget ini juga sebenarnya cukup manjur untuk mengetahui artikel acak
yang tiap kali dibuka oleh pengunjung. Satu Artikel yang terbaca akan
saling berhubungan dengan artikel yang lain selama ada kesamaan kata
kunci dalam Satu kategori (Main-Post). Hanya saja trik ini tidak cocok
untuk template saya.
Jujur saya katakan demikian, karena begitu saya tempatkan di Bawah Posting, Tampilan template saya jadi amburadul. Lebih cocoknya widget ini dipasang untuk mereka yang menggunakan template dengan 3 kolom maupun template 2 sidebar kiri dan kanan.
Sebagai nilai tambah saja, Bahwa memakai widget ini tergantung kepuasan para sobat blogger semua saja.
Jujur saya katakan demikian, karena begitu saya tempatkan di Bawah Posting, Tampilan template saya jadi amburadul. Lebih cocoknya widget ini dipasang untuk mereka yang menggunakan template dengan 3 kolom maupun template 2 sidebar kiri dan kanan.
Sebagai nilai tambah saja, Bahwa memakai widget ini tergantung kepuasan para sobat blogger semua saja.
Adapun beberapa kelebihan menggunakan Widget Random Post Multi Kolom ini Antara lain:
- Ada "Form" tempat Pencarian
- "Random posts" dengan Thumbnail Multi Colom
- Ada bagian "Concept to explore" (Penyesuaian keyword dan kata-kata umum yang ada didunia)
- Login dulu ke blogger.com
- Masuk ke situs dhiti.com (maka akan ada penampakan seperti dibawah ini), Klik tulisan “GET WIDGET”
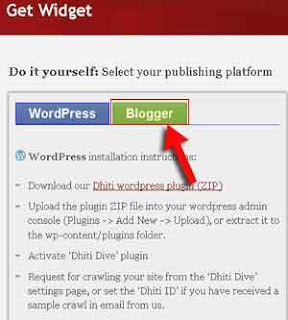
- Plih Platform “BLOGGER”, masukkan email dan url sobat.
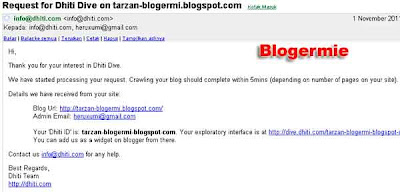
- Sobat akan mendapatkan Email Konfirmasi, dan buka tautan yang terdapat pada email tersebut.
- Jika ada penampakan seperti dibawah ini, maka Klik Tulisan “ENABLE DHITI ON MY SITE”dan tunggu beberapa saat untuk mengindeks seluruh artikel yang terdapat pada blog kita
- Setelah itu maka kita akan diarahkan ke blogger.com (seperti gambar dibawah ini)
- Pada tahap ini belum selesai, masuk ke Blogger > Design. Cari widget dengan judul “DHITI” lalu pindahkan dibawah widget postingan seperti gambar dibawah ini :
- Bila tidak ingin menampilkan Widget ini dihalaman utama bagi yang menggunakan fitur autoreadmore, dan hanya Jika ingin menampilkan widget ini setelah terbaca dihalaman penuh, Cari kode ini: pada menu Design>Edit HTML dan pergunakan Tombol F3 untuk mencari Kode :"Dhiti", sehinggga hasil pencarian akan terseleksi dengan warna hijau. Hasil screenshot menggunakan template saya adalah seperti ini
Catatan: dibawah ini ada kode HTML1 ini jangan dijadikan patokan pencarian, sebaiknya abaikan saja karena setiap elemen pasti berbeda-beda, cukup cari title saja.
- Sisipkan kode yang berwana merah seperti dibawah ini
<b:widget id='HTML1' locked='false' title='Dhiti' type='HTML'>
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Kode berwarna Merah tersebut berguna untuk menampilkan widget blog hanya pada single post saja atau ketika anda membaca postingan secara keseluruhan dan tidak akan muncul pada main post atau kategori post.




















2 komentar
info menarik bro dan aku suka, juga artikelnya menarik nie, dan tetap berkarya. sekalian bagi teman2 yg suka download film box office ampe setengah blu silakan kunjungi web nya nie, ken aku nemu di google dan makasi utk admin disini thanks dan gbu,makasi
trims tuk kunjungan n comment-nya...
kapan2 mampir lagi brow.....
Posting Komentar